مدتی پیش با هم دورهی الکترون رو آغاز کردیم و این دوره الان به پایان خودش نزدیک شده، اینجا آرشیوی از ویدیوهای این دوره هست. هر از چندگاهی یک سری تک ویدیوی تازه هم دربارهی الکترون ضبط میکنم که از همین صفحه میتونید بهش دسترسی داده باشید.
برای حمایت از دوره اینجا را کلیک کنید
الکترون (ElectronJS)
الکترون بستری برای ساخت برنامههای چند پلتفرم هست که با فناوری وب کار میکنه و در سالهای اخیر به یکی از جذاب ترین بسترها برای ساخت برنامههای دسکتاپ تبدیل شده.
ادیتورهای محبوب VSCode و Atom، اپ دسکتاپ واتساپ و توییچ و بسیاری از برنامههای شناخته شدهی دیگه روی این بستر توسعه پیدا کردن که رستهی کاملشون رو میتونید از اینجا ببینید.
قسمت اول:
آشنایی با الکترون
ابزارهای مورد نیاز
ایجاد اولین پروژه
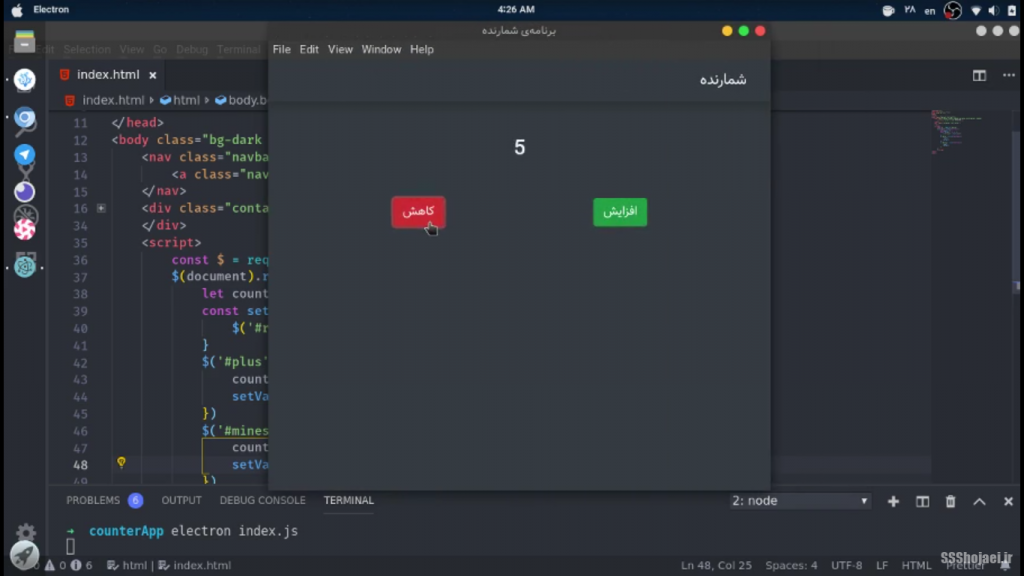
ساخت شمارنده
قسمت دوم:
ElectronJS
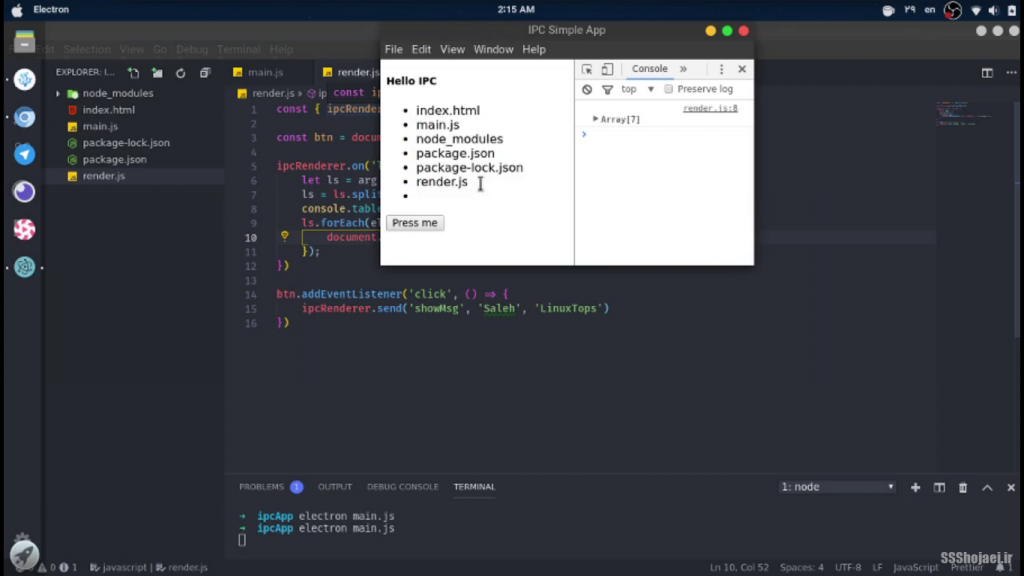
قسمت دوم: درک IPC و کار با شل
اجرای کامند و نمایش در صفحه
ارتباط بین پروسس اصلی و پروسس رندر
قسمت سوم:
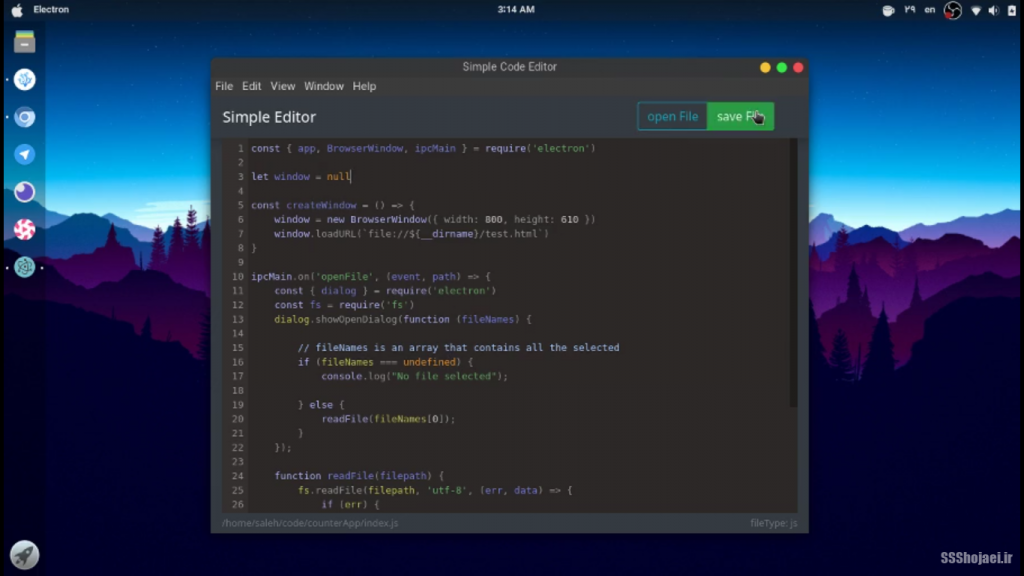
قسمت سوم: ساخت کد ادیتور
کار با دیالوگها، ذخیره و بازکردن فایلها و…
سورس پروژه روی گیتهاب 📿
قسمت چهارم:
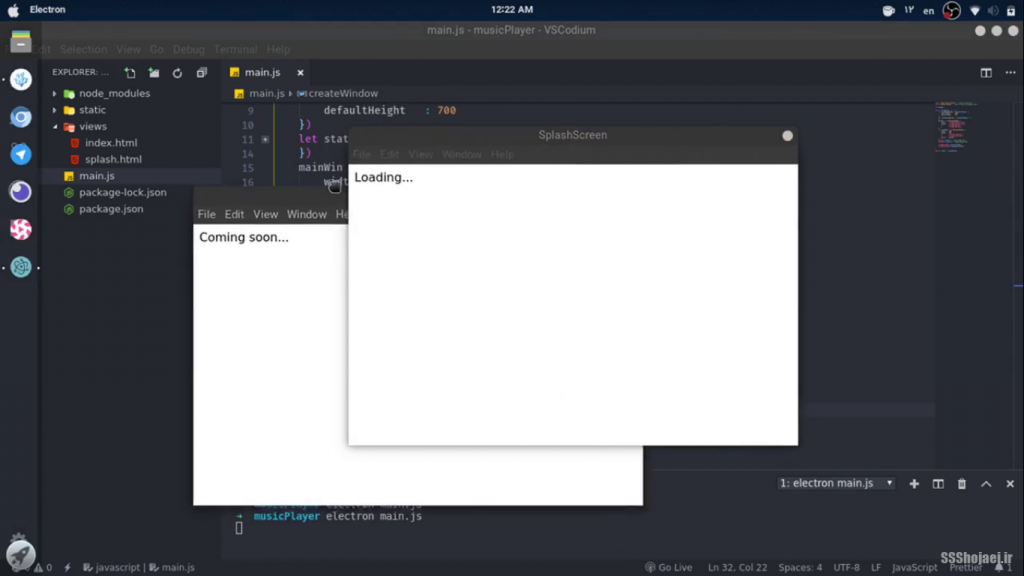
قسمت چهارم: پروژهی ساخت موزیکپلیر – اسپلش اسکرین
حفظ موقعیت و اندازهی پنجره بعد از بستن
ساخت پنجرههای والد و فرزند
ساخت پنجرهی شفاف و بدون فریم و…
قسمت پنجم:
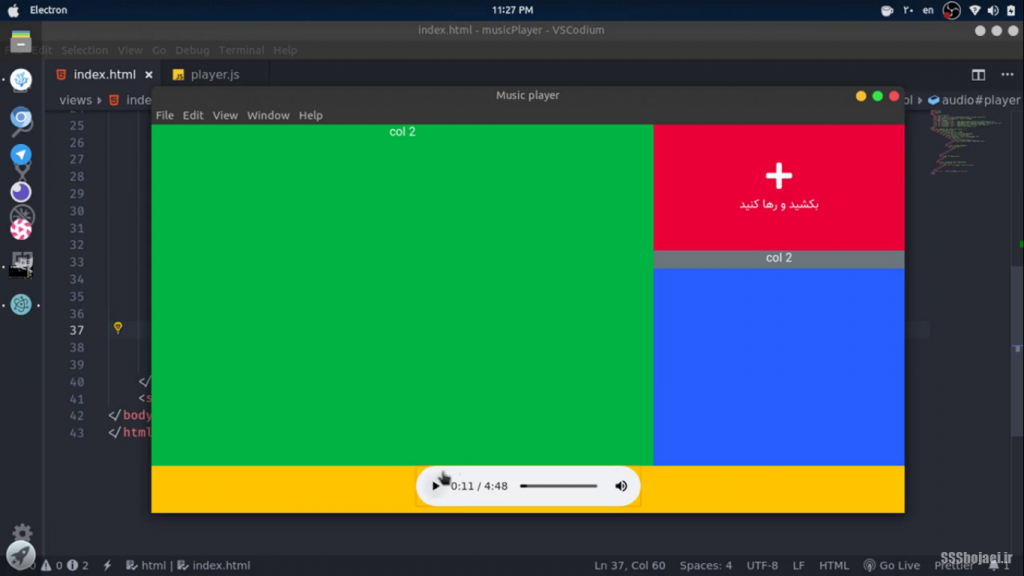
قسمت پنجم: پروژهی ساخت موزیکپلیر (۲)
پیاده سازی UI
پیاده سازی بخش drag&drop موزیک
پخش موزیک وارد شده
و…
قسمت ششم:
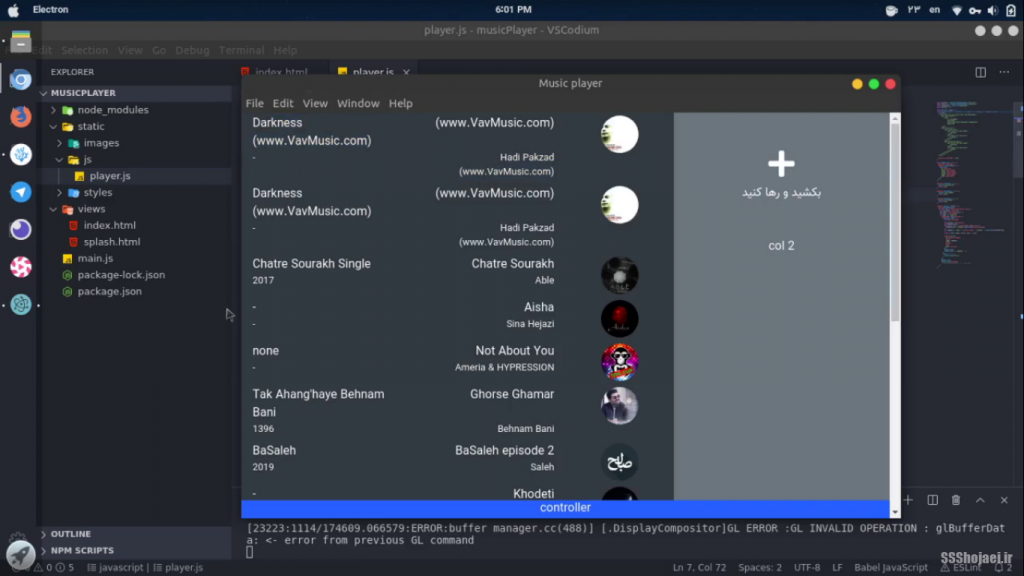
قسمت ۶: پروژهی ساخت موزیکپلیر (۳)
ساخت پلیلیست
نمایش کاور، عنوان، خوانندهی آلبوم، سال ساخت و… آهنگ
رندر کردن پلیلیست
جلوگیری از وارد کردن فایلهای غیر صوتی
و…
قسمت ۷:
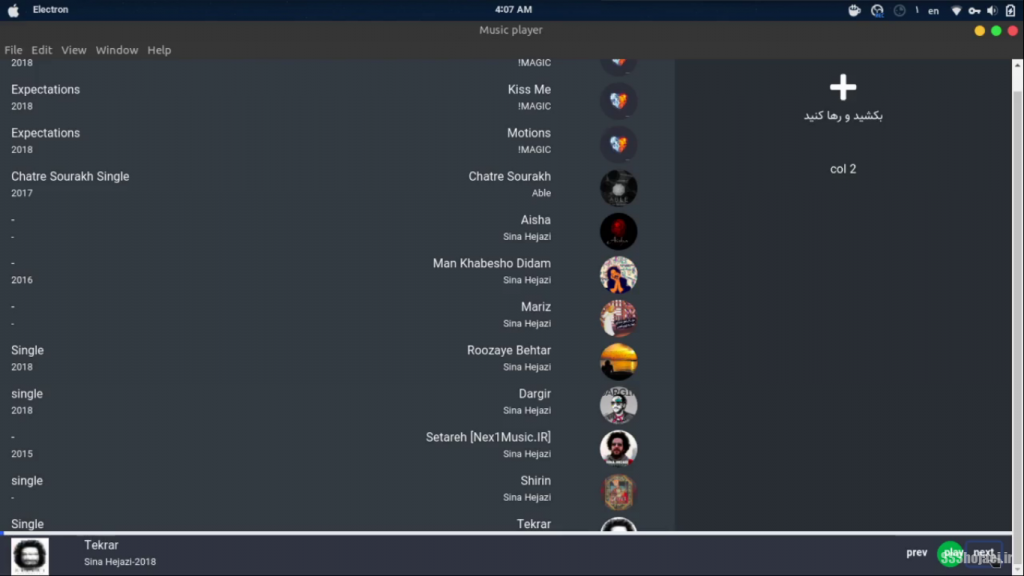
قسمت ۷: پروژهی ساخت موزیکپلیر (۴)
پخش آهنگها از پلیلیست
پلیر اختصاصی برای آهنگها
(توقف، پخش، قبلی و بعدی)
پ.ن: چند بار وقتی نوشتم prev خوندمش prevent، درصورتی که منظورم previous بوده! پوزش بابتش 💗
قسمت هشتم:
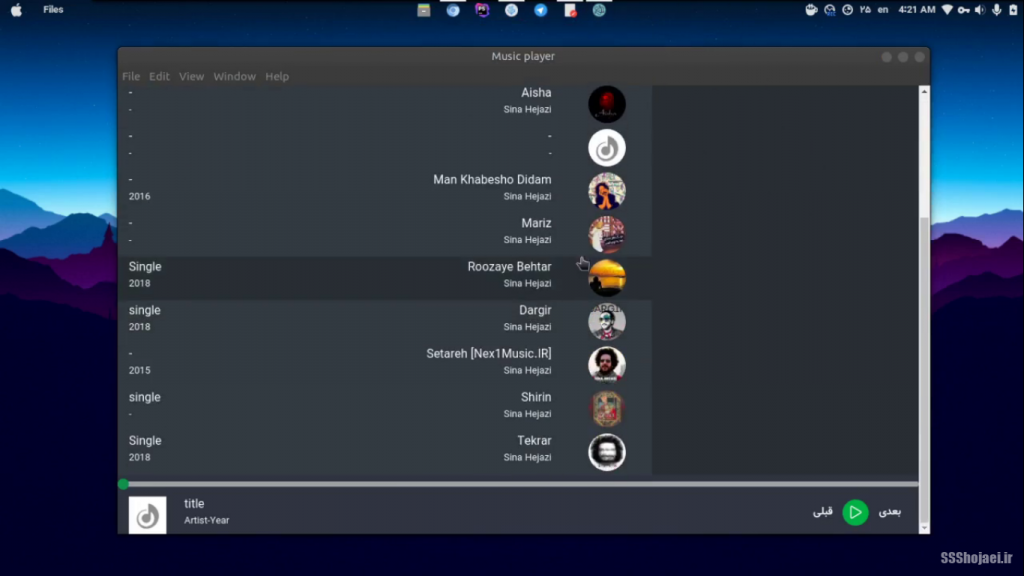
قسمت ۸: پروژهی ساخت موزیکپلیر (۵)
جدا کردن فانکشنها از دکمهها
اضافه کردن فونت آیکون
حل مشکل پروگرس بار
مشکل آخرین ایتم در لیست
اضافه کردن رفتن خودکار به آهنگ بعدی
مشکل undefined شدن سال یا اسم آلبوم
مشکل نداشتن عکس کاور